Add Svg In Before Css - 185+ SVG File for Silhouette
Here is Add Svg In Before Css - 185+ SVG File for Silhouette Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
I am trying to use a svg inside content of :before pseudo element.

How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... from i.fbcd.co
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 185+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File You can save the file directly. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Notice the artboard is cropped up right against the edges of the design. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. Adding svg to your pages. Svg content can be we can also add the svg content using this property and leaving the content property empty. The svg becomes part of the page dom so it can be manipulated with css or javascript perhaps to add. Learn about six different methods, including inlining, image tags, iframes, and css this method works in all modern browsers. Canvas matters in svg just like it would in png or jpg.
Add Svg In Before Css - 185+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 185+ SVG File for Silhouette Notice the artboard is cropped up right against the edges of the design. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For this purpose, i am following this question:
Adding svg to your pages. SVG Cut Files
How To Create Content Boxes In WordPress (With CSS) for Silhouette
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
Svg Css Editor Online - SEVOG for Silhouette

The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Figma: 5 ways to add animation to your designs | by Adir SL | UX Collective for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
javascript - Adding css style when converting svg to png - Stack Overflow for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
CSS Icon Outline - Icon Shop - Download free icons for commercial use for Silhouette
I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Css Before Svg Background - SVGIM for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
css - Adding JPEG image to vector-based SVG - Stack Overflow for Silhouette

The other css properties help to position and size the content. For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Css - Free files and folders icons for Silhouette
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Css - Free interface icons for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. The other css properties help to position and size the content.
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Add padding to svg background element in CSS - Stack Overflow for Silhouette

I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
css - Adding bevel and emboss to an SVG element? - Stack Overflow for Silhouette
I am trying to use a svg inside content of :before pseudo element. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty.
javascript - Adding css style when converting svg to png - Stack Overflow for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
How to add animation to SVG with CSS | Creative Bloq for Silhouette

I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Add SVG filters with CSS | Creative Bloq for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
How To Create SVG Animation Using CSS - Hongkiat for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: The other css properties help to position and size the content.
36 - ( jQuery Tutorial ) jQuery HTML / CSS : Add = After, Before - YouTube for Silhouette

For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg Not Showing Wordpress - SEVOG for Silhouette

I am trying to use a svg inside content of :before pseudo element. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. For this purpose, i am following this question:
How To Add CSS Background Patterns With SVG's In Squarespace for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
CSS Variables explained with 5 examples | by Daniel — JS Craft | codeburst for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question:
Download Adding svg to your pages. Free SVG Cut Files
How To Create Svg Animation Using Css - SVGIM for Cricut

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Adding Multi-Step CSS Animations With SVGs on Your Website for Cricut

For this purpose, i am following this question: The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
Building Icon Systems With SVG — Front End Development for Cricut

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
How To Add CSS Background Patterns With SVG's In Squarespace for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
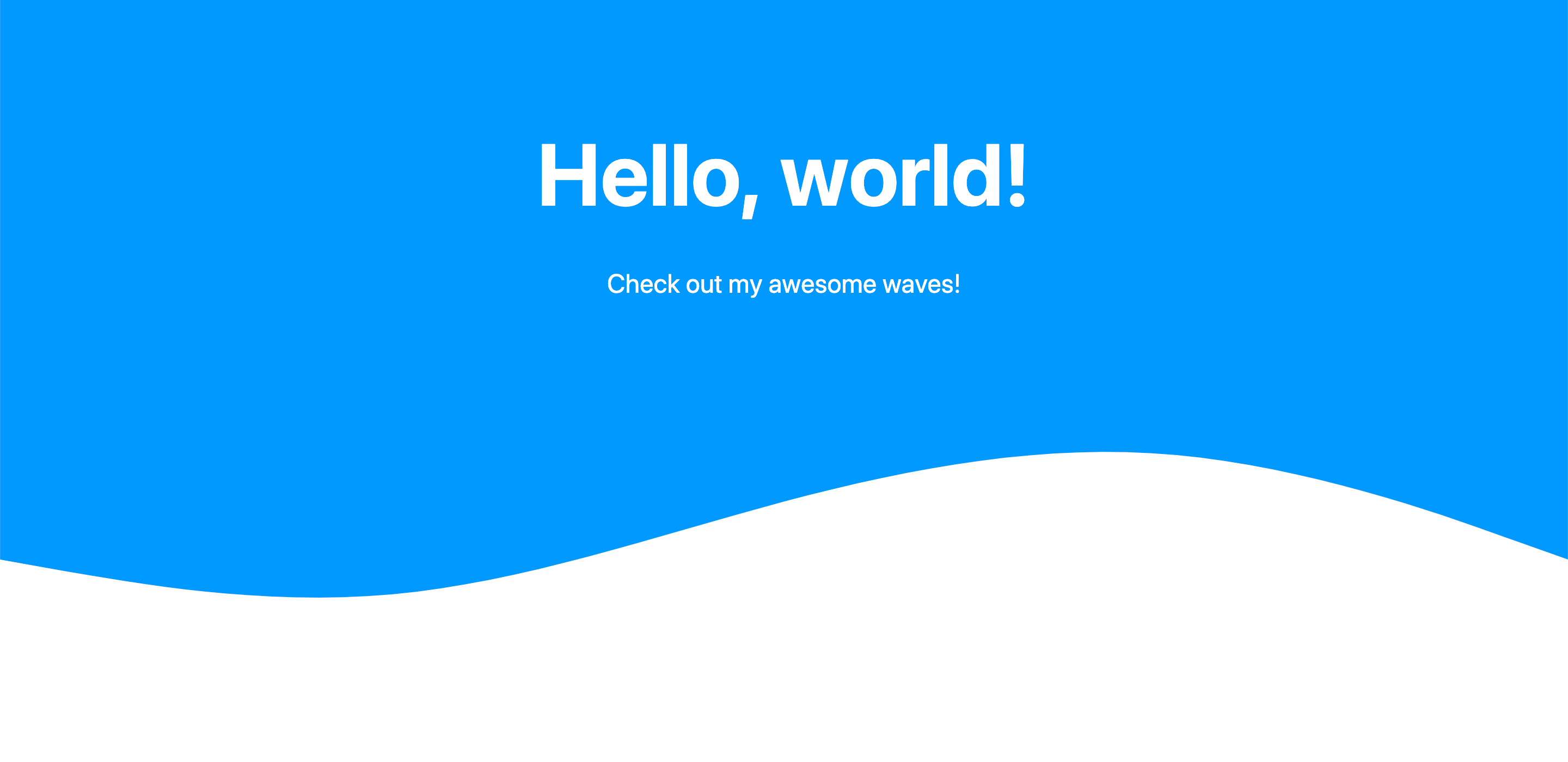
How to add SVG waves to your next web project | by Richard Zimerman | Prototypr for Cricut

The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Adding Text Content to an Element Using CSS | Vinish Kapoor's Blog for Cricut

The other css properties help to position and size the content. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Background Images Css / Png, svg, jpg, gif, webp) or gradient to the background of an element ... for Cricut

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add 3D Effects to Your Text with CSS | by aliceyt | The Startup | Medium for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
css - Center vertically and horizontally svg inside 2 div without adding props to parent div of ... for Cricut

The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Add animation to SVG with CSS | FileSilo.co.uk for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
HOL3-ba0aabba6a.css - IMPORTANT ADD:before pseudo class to icon wildcard(line 42 so that we ... for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Styling the HTML HR Tag With CSS for Cricut
/rules-582457cd5f9b58d5b1148f3a.jpg)
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question:
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
How To Create SVG Animation Using CSS - Hongkiat for Cricut

The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Create Content Boxes In WordPress (With CSS) for Cricut
For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
3 tricks for adding texture to your text with CSS and SVG | Webdesigner Depot for Cricut
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Add svg icon to css - grunticon takes a folder of svg/png files for Cricut

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg Button Animation using {Html &Css} - YouTube for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Adding Multi-Step CSS Animations With SVGs on Your Website for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Add padding to svg background element in CSS - Stack Overflow for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
How to add animation to SVG with CSS | Creative Bloq for Cricut

For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.

